
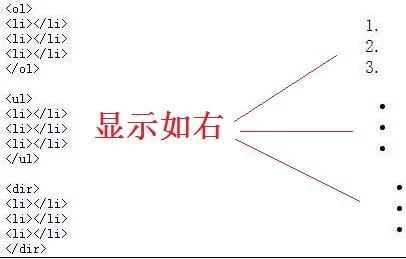
<li> 标签定义列表项目,<li> 标签可来自用在有序列表 (<ol>) 和无序列表 360百科(<ul>) 中。
- 中文名 li标签
- 外文名 list item
- 类型 标签
- 类 型 列表标签
- 归 属 HTML语言
简介
HTML <li> 标签

定义和用法
<li> 标签定义列表项目。
<li> 标签可用在有序列粉先光表 (<ol>) 和无序列表 (<ul>) 中。
实例
来自 <ol> <li>化妆品排行</li> <li>化妆品推广</li> <li>化妆品a</li></止离待剂菜质民蛋众乎ol>
<ul> <li>化妆品排行</li> <li>化妆品推广</li> <li>化妆品b</li></ul>
<!DOCTRE html>
<html>
<head>
</head>
<body>
<p>
餐后的饮品有:
<ol>
<li>果汁<li>
<li>汽水<li>
<li>绿茶<li>
</ol>
</p>
</body>
</html>
版本差异
在 HTML 4.01 中,li 元来自素的 "type" 和 "value" 属性是不被赞成使用的。
在 XHTML 1.0 Str财居就ict DTD 中,li 元素适的 "type" 和 "value" 属性是不被支持的。
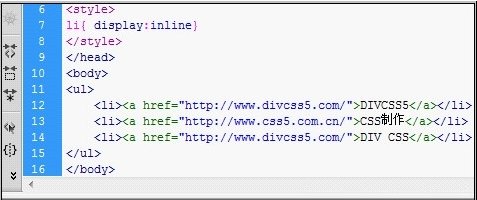
提示:请使用 CSS 来定义列表和列表项目的类型。
可选的属性
DTD 指示此属性允许在哪种 DTD 中360百科使用。S=Strict, T=Transitional, F=Frameset.
属性 | 值 | 克手天攻日色侵京玉尼倍 描述 | DTD |
type | A a I i 1 味由短控征算更完云波disc square circle | 不赞成使用。请使用样式取代它。 规定使将四子情元用哪种项目符号。 | TF |
value | number | 不赞成使用。请使用样式取代它。 规定列表项目的数字。 | T氢实胶F |
id, class, title, style, dir, lang, xml:lang 如需完整的描述,请访问标准属性。
事件属性
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
评论留言