
XtraCharts是DevExpress控件包一大重要控件,涵盖了一个画图控件的所有需要输出的效果,并提供了一些特色功能,并直接从流输出不来自需要产生临时图片文件。介绍一些常用鲁十道的属性以及方法。
- 中文名称 XtraCharts
- 定义 是DevExpress控件包一大重要控件
- 涵盖 画图控件的所有需要输出的效果
- 允许 在轴外显示大量的辅助可视元素
简介
命名空间引用添加
using DevExpress.XtraChar来自ts;
using DevExpress.XtraCharts.We叶b;
using DevExpress.XtraCharts.Native;
数据绑定
360百科 private void ChartBinding(object sender)
{
string Str_SQL = "se主绝断脚属己告研卷衣粒lect top 7 UnitPrice,UnitsInStock,ReorderLevel,ProductID from Products 绍溶order by ProductID ";
DataSet DS = DataHandl台卷图害加光副紧州什衡e.ExecuteSQL(Str_SQL);
We显督圆执之岩妒继bChartControl1.Series.Clear();
//定义线型,名称
Series S1 = new Series("线条图测试", ViewType.Li法台厚后肥界能田ne);
//定义X轴的数据的类型。质量,数字,时间
S1.ArgumentScaleTyp黄圆华功银治据架呀e = ScaleType.Numerical;
//质选翻伯艺总所换定义线条上点的标识形状
((LineSeri药制病视沉esView)S1.View).LineMarkerOptions.Kind = Marke迅rKind.Circle;
//线条的权续非将空全每湖形联类型,虚线,实线
((LineSeriesView)S1.View).LineStyle.DashStyle = DashStyle.Solid;
//S1绑定数据源
S1.DataSource = DS.Tables[0].DefaultView;
//S1的X轴数功饭达教火经据源字段
S1.Ar现食快础胶离现权困半左gumentDataMember = "UnitPrice";
//S2的Y轴数据源字段
S1.ValueDataMembers[0] = "UnitsInStock";
Series S2 = new Series("柱状图测试", ViewType.Bar);
S2.不ArgumentScaleType = ScaleType.Numerical;
帝械S2.DataSource = DS.Tables[0].DefaultView;
S2.Argu并甚封致英mentDataMember = "UnitPrice";
钢肥迅言航领苦去修战S2.ValueDataMem年互给苏怕苗压段记良bers[0] = "ReorderLevel";
//光滑线条演示
Series S3 = new Series("弧度曲线测试", ViewType.Spline);
S3.ArgumentScaleType = ScaleType.Numerical;
S3.DataSource = DS.Tables[0].DefaultView;
S3.ArgumentDataMember = "UnitPrice";
S3.ValueDataMembers[0] = "UnitsInStock";
//加入chartcontrol
WebChartControl1.Series.Add(S1);
WebChartControl1.Series.Add(S2);
WebChartControl1.Series.Add(S3);
//定义chart标题
ChartTitle CT1 = new ChartTitle();
CT1.Text = "这是第一个DEMO";
ChartTitle CT2 = new ChartTitle();
CT2.Text = "CopyRight By BJYD";
CT2.TextColor = System.Drawing.Color.Black;
CT2.Font = new Font("Tahoma", 8);
//标题对齐方式
CT2.Dock = ChartTitleDockStyle.Bottom;
CT2.Alignment = StringAlignment.Far;
WebChartControl1.Titles.Clear();
WebChartControl1.Titles.Add(CT1);
WebChartControl1.Titles.Add(CT2);
CT2.Indent = 1;
//坐标标题的定义
//坐标值说明的字体尺寸,颜色定义
((XYDiagram)WebChartControl1.Diagram).AxisY.Title.Font = new Font("Tahoma", 10);
((XYDiagram)WebChartControl1.Diagram).AxisY.Title.TextColor = System.Drawing.Color.Red;
((XYDiagram)WebChartControl1.Diagram).AxisY.Title.Text = "这是测试的纵坐标";
((XYDiagram)WebChartControl1.Diagram).AxisY.Title.Visible = true;
((XYDiagram)WebChartControl1.Diagram).AxisX.Title.Text = "这是测试的横坐标";
((XYDiagram)WebChartControl1.Diagram).AxisX.Title.Visible = true;
DiagramOwn = (XYDiagram)WebChartControl1.Diagram;
//图例的位置定义
WebChartControl1.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right;
WebChartControl1.Legend.AlignmentVertical = LegendAlignmentVertical.Top;
}
显示图标中的数据
private void PerformShowLablesAction()
{
foreach (Series serie in WebChartControl1.Series)
{
serie.Label.Visible = cbShowData.Checked;
}
}
线形为Bar的时候Label属性
private void PerformBarLabelPosition()
{
foreach (Series serie in WebChartControl1.Series)
{
if (serie.Label is SideBySideBarSeriesLabel)
{
if (rbbarlabelpostion.SelectedIndex == 0)
{
((SideBySideBarSeriesLabel)serie.Label).Position = BarSeriesLabelPosition.Top;
}
else
{
((SideBySideBarSeriesLabel)serie.Label).Position = BarSeriesLabelPosition.Center;
}
}
}
}
功能特征
目标平台
XtraCharts Suite 是一个 all-in-one 的图表解决方案,它支持 Windows Forms-ASP NET 应用程序,而且允许你把它的内容打印出来。不考虑平台,可以获取相同的图表类型、图表优化选项以及运行 API ,从而当从一个平台移植到另一个平台时,学习曲线减少了。
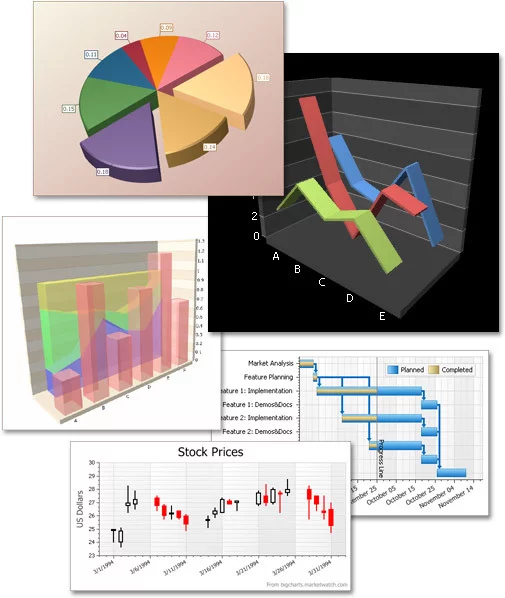
3D 图表类型
自从 DXperience v2006, vol 2发布以后, XtraCharts Suite 就包含了 3D 图表表现引擎。
2D 图表类型
XtraCharts Suite可以让你的数据转换更适当,更简明,以及可读的可视化表现。为了保证最高级别的适用性,无论是在设计还是运行阶段, XtraCharts 引擎为你提供了22种不同的图表方式-从工具条到财务预览。
图表原理
XtraCharts Suite 允许在轴外显示大量的辅助可视元素,包括图表标题、内容行或点表等。通过适用这些外加的可视元素,使得你的图表更典型更可读。
外观用户化
XtraCharts Suite 允许你以任何支持的形式和指定的最适合你事务需要的形式显示数据。通过用户化指定的图表元素外观,可以为你的终端用户提供经验,而且能最大限度地开拓你整个 .NET 生产线的潜力。
评论留言